Download Visualize from WordPress.org →
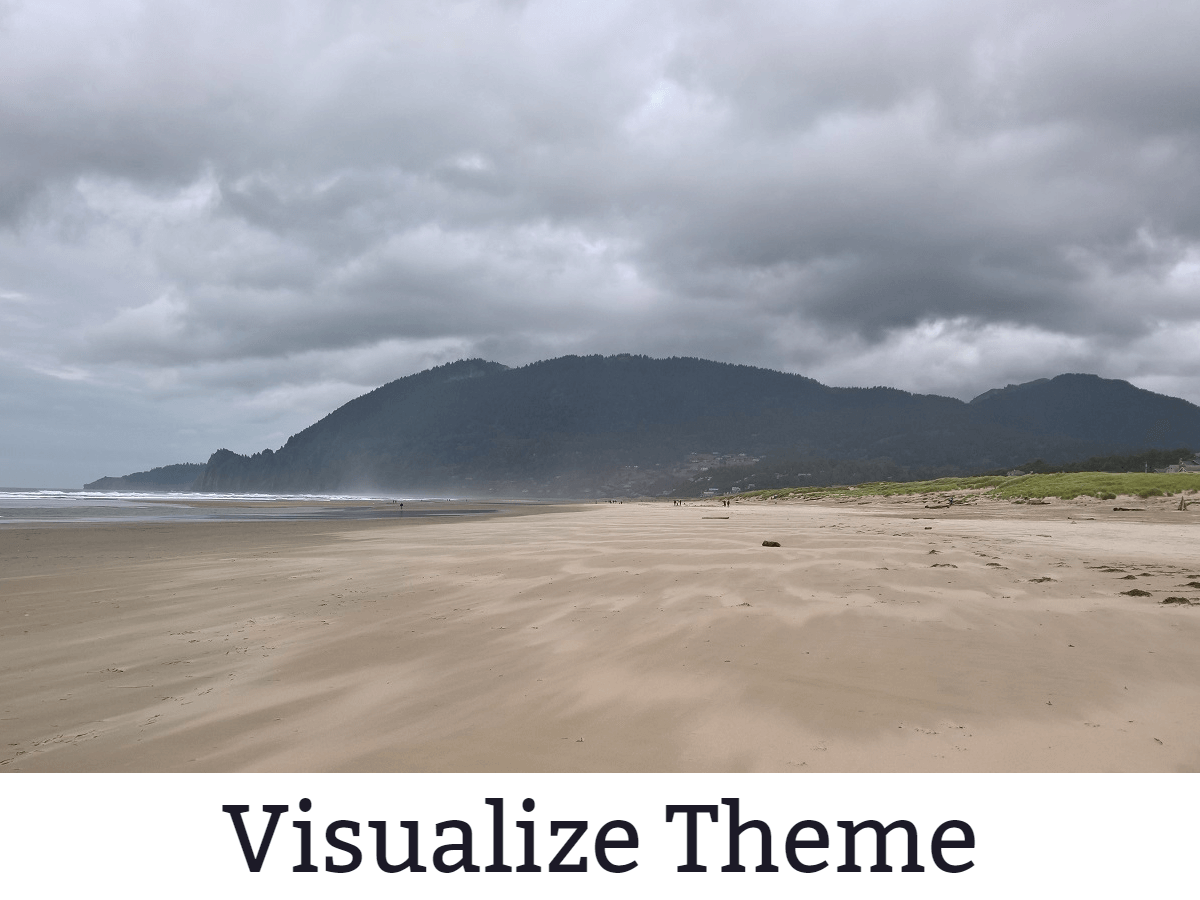
Visualize is a minimalist two-column theme that places equal emphasis on text and images. Perfect for pairing poetry with photography, illustrations with essays, or showcasing mixed-media works, Visualize features a clean and simple design showcasing an elegant layout.

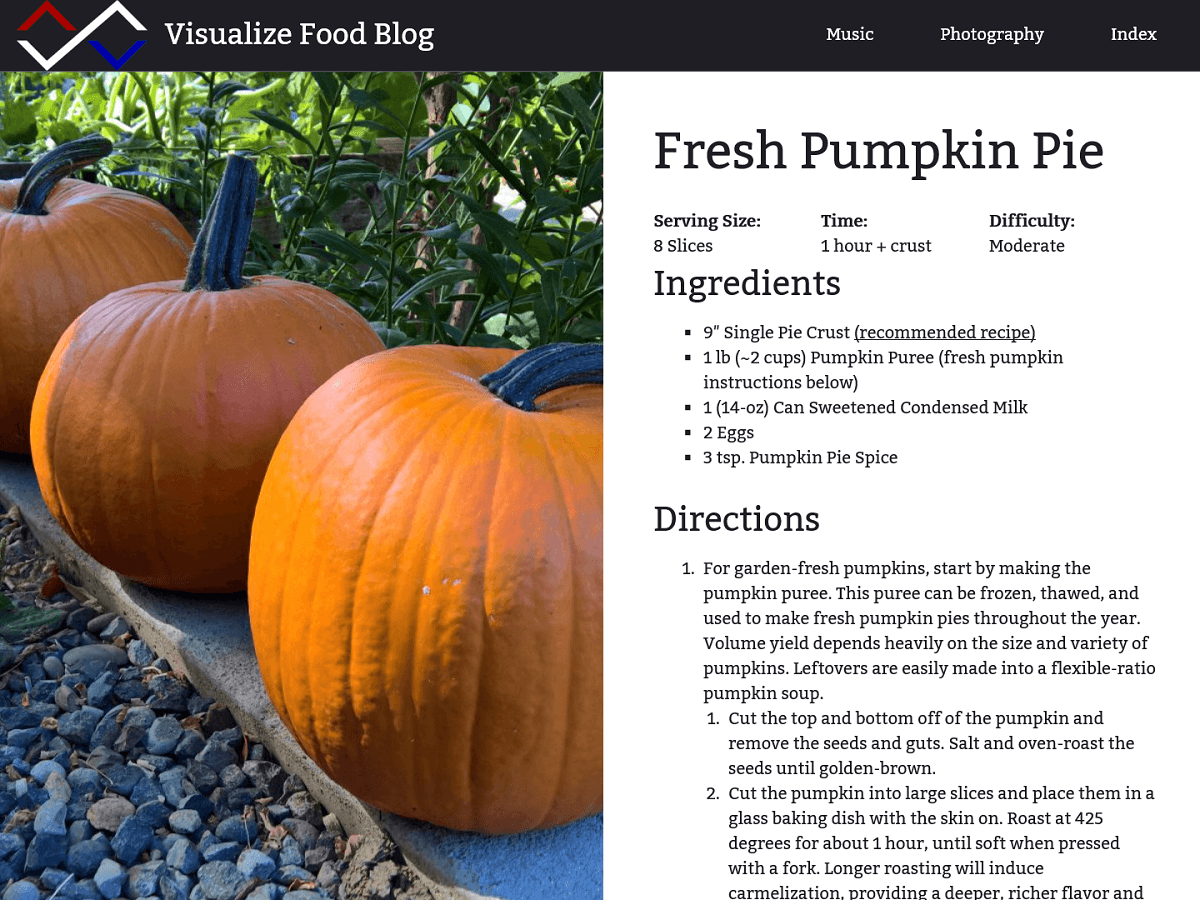
The dramatic site header on the front page features a full-screen video or image of your choice, with three beautiful photo header options included with the theme. Add a custom logo, your site title and tagline, and a menu to round out the header, or dive right into the two-column content.
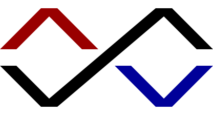
Your content takes center stage with the two-column layout used for all posts and pages, as well as in comment areas. Add widgets to the footer to incorporate additional functionality into your site.
Visualize also integrates with Jetpack, offering additional features including infinite scroll and extra widgets. Visualize is optimized for any size of screen, ensuring that visitors can enjoy your content on their device. Visualize showcases your content through a simple and unique design, providing a site experience that your visitors are sure to enjoy.
Theme Options/Features
The following options are available for this theme, via the Customizer:
- Immersive custom photo or video header on the front page.
- Custom logo.
- Custom color hue and saturation sliders.
- Custom copyright name field.
- Show or hide “Proudly powered by WordPress”.
- Show or hide theme information display.
- One menu location, which supports submenus several levels deep.
- One widget area, in the footer, which displays in one, two, three, or four columns depending on the screen width.
- Default featured image option for posts that don’t have images.
The following features are also available:
- 50/50 two-column layout for all post content and comment areas.
- Large featured images with parallax effect help visitors visualize your text content without going back and forth.
- Ability to view full sized versions of featured images.
- Fully responsive design that looks great on any device.
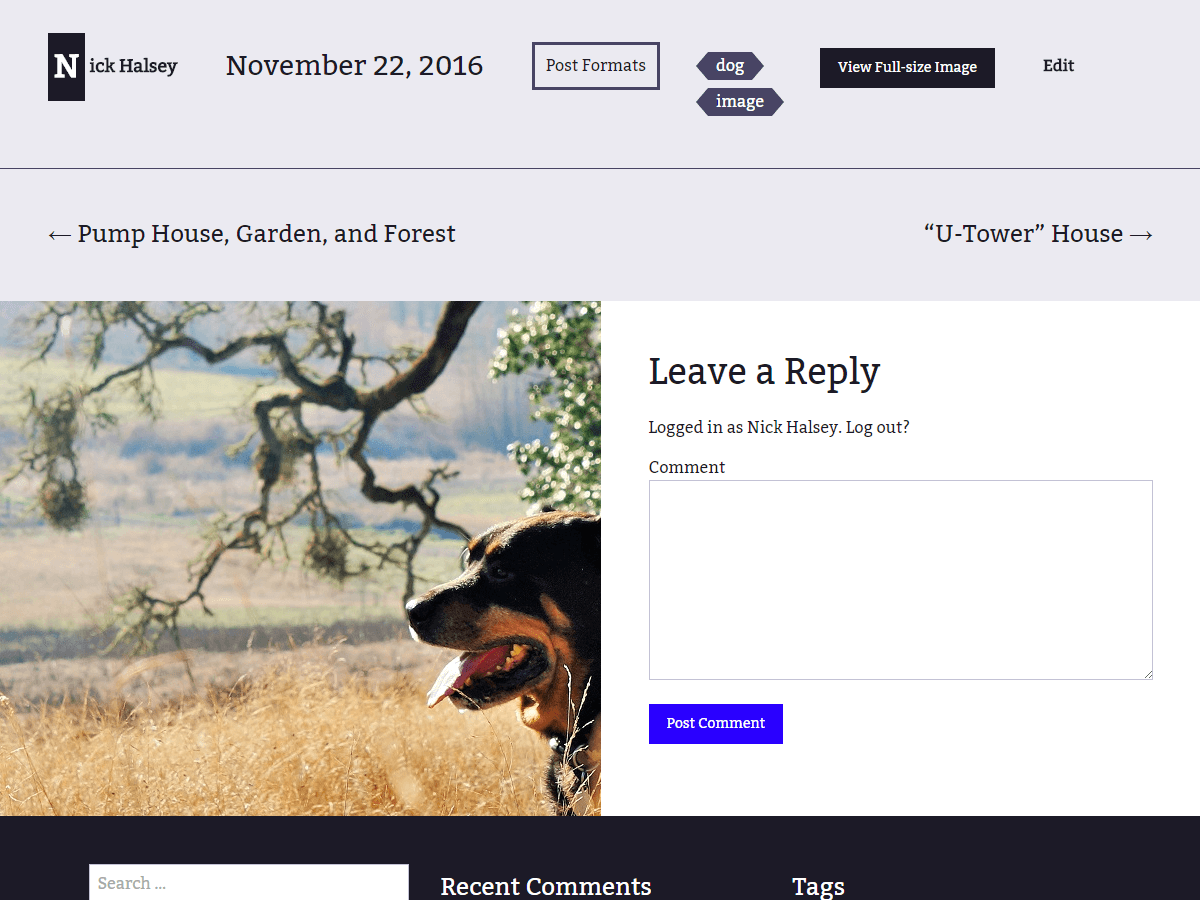
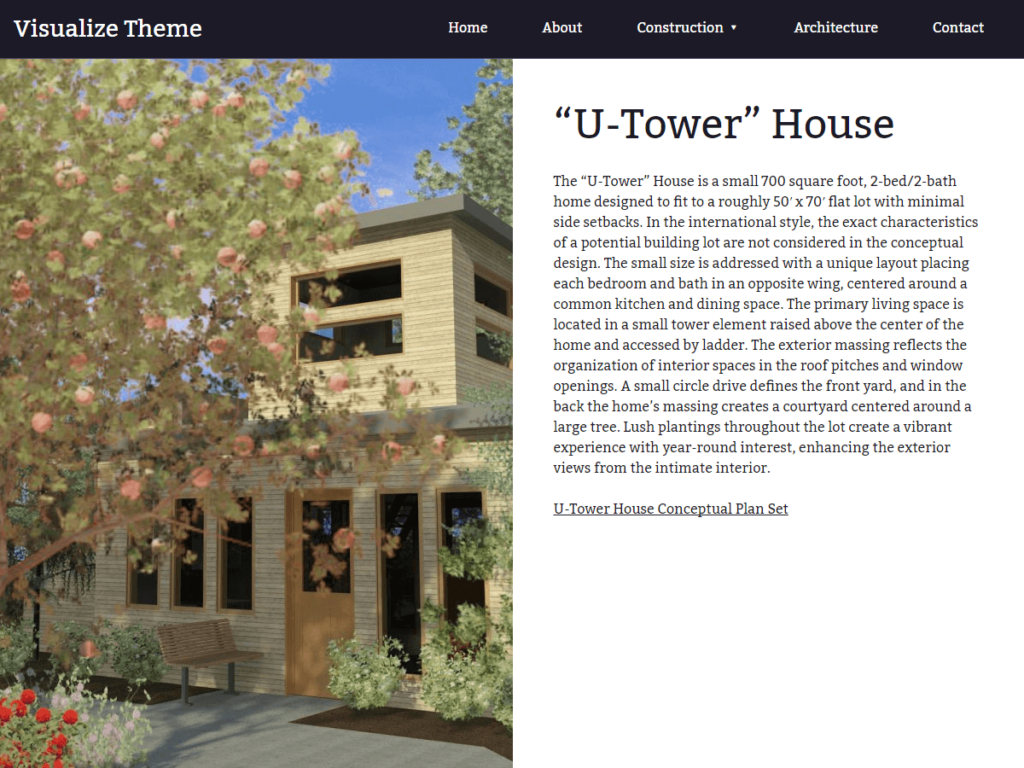
Screenshots




layout.

Installation
Visualize is carefully designed to work out-of-the-box without requiring special set-up. All you need to do to install the theme is to upload it, activate it, and customize it.
- Download the .zip file and upload in Appearance > Themes, then activate the theme in WordPress.
- Go to the Customizer (Appearance -> Customize) to select your header image, and to customize widgets, menus and more.
Frequently Asked Questions
Setting Featured Images
The featured image should be set using the featured image option rather than inserting the image into the content editor. If desired, you may still put images into the post content in addition to the featured image or gallery. If no featured image is set, the theme will automatically search through your post content for an image to feature. If there are no images there, the fallback image (configurable in the Customizer) will be used as needed.
Blurry/Small Featured Image
If your featured images are displaying blurry, try using the “Regenerate Thumbnails” plugin to reset your image sizes. Also make sure that the uploaded image is at least 950×900 pixels.
Slow Loading, Featured Image Sizes, and Retina Support
After extensive testing, featured image display had been optimized to maximize image quality while minimizing loading time. Images are automatically sized to 950×900 pixels on upload, but the full size image is available when users click the full sized image button, giving users access to higher quality versions. Even with this optimization, users on slower internet connections may experience unavoidable delay in images loading for certain posts.
Images Cut Off
Because the images column of the theme layout is designed to fill the entire space with the image, images will be cropped depending on the screen size. An alternative option to show the entire image with added whitespace may be made available in the future based on user feedback.
Changelog
1.1
- Accessibility improvements: continue reading links, visual link & link state styling, color contrast, featured image tags & alt attributes, and more.
- Block editor support: editor styles, custom colors, block styling.
- Miscellaneous support for core features introduced in WordPress 4.8 – 5.2.
1.0
- Initial public release.